Super-short instructions how to place the breakpoint in an IDE in order to debug CORS issues in Spring Boot.
The problem with debugging CORS (like any other filter in spring boot security) is, that any request is blocked before they even enter any code of your own application. This can create quite some headaches how to debug the problem, if none of the breakpoints within the applications are ever passed.
One possible solution is to set the breakpoint within the spring-web jar as shown below.
Step 0: Download Maven sources, if not already done
In the Maven Pane, look for the download icon and download the sources:
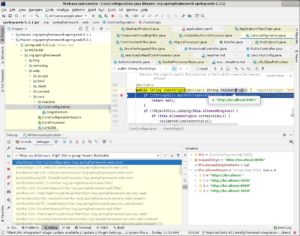
Step 1: Set the Breakpoint within spring-web
- In IntelliJ IDEA, on the left project pane, look for
Maven: org.springframework:spring-web:x.y.z. - Enter the file
web/cors/CorsConfiguration. - Look for the pattern/function
public String checkOrigin - Set a Breakpoint on the first line after the pattern
Step 2: Start a debugging Session and send the request to the application
- Start the the application in a debugging session
- Send the request to the application
Step 3: Compare requestOrigin with allowedOrigins
- Look at the variables
- requestOrigin
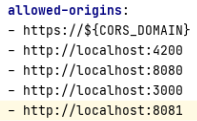
- allowedOrigins
In the example below, the requestOrigin „http://localhost:8081“ is not in the list allowedOrigins and will fail.
Add the requestOrigin to the list of security.allowedOrigins, if needed. In my case, I had to edit the application.yaml file. However, it might be a different story in your case.
DONE



I enjoyed it just as much as you will be able to accomplish here. You should be apprehensive about providing the following, but the sketch is lovely and the writing is stylish; yet, you should definitely return back as you will be doing this walk so frequently.
thats great article….THANKS
thats great article….THANKS
Hello Neat post Theres an issue together with your site in internet explorer would check this IE still is the marketplace chief and a large element of other folks will leave out your magnificent writing due to this problem
Simply desire to say your article is as surprising The clearness in your post is simply excellent and i could assume you are an expert on this subject Fine with your permission let me to grab your feed to keep up to date with forthcoming post Thanks a million and please carry on the gratifying work
Somebody essentially lend a hand to make significantly posts I might state That is the very first time I frequented your web page and up to now I surprised with the research you made to create this particular put up amazing Excellent job
I do not even know how I ended up here but I thought this post was great I do not know who you are but certainly youre going to a famous blogger if you are not already Cheers
Hi Neat post Theres an issue together with your web site in internet explorer may test this IE still is the marketplace chief and a good component of people will pass over your fantastic writing due to this problem
I have been browsing online more than three hours today yet I never found any interesting article like yours It is pretty worth enough for me In my view if all website owners and bloggers made good content as you did the internet will be a lot more useful than ever before
Wow wonderful blog layout How long have you been blogging for you make blogging look easy The overall look of your site is great as well as the content
of course like your website but you have to check the spelling on several of your posts A number of them are rife with spelling issues and I in finding it very troublesome to inform the reality on the other hand I will certainly come back again
Fantastic beat I would like to apprentice while you amend your web site how could i subscribe for a blog site The account helped me a acceptable deal I had been a little bit acquainted of this your broadcast offered bright clear concept
Wow wonderful blog layout How long have you been blogging for you make blogging look easy The overall look of your site is great as well as the content
Thank you for the good writeup It in fact was a amusement account it Look advanced to far added agreeable from you However how could we communicate
Thank you I have just been searching for information approximately this topic for a while and yours is the best I have found out so far However what in regards to the bottom line Are you certain concerning the supply
Fantastic beat I would like to apprentice while you amend your web site how could i subscribe for a blog site The account helped me a acceptable deal I had been a little bit acquainted of this your broadcast offered bright clear concept
obviously like your website but you need to test the spelling on quite a few of your posts Several of them are rife with spelling problems and I to find it very troublesome to inform the reality on the other hand Ill certainly come back again
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Wonderful beat I wish to apprentice while you amend your web site how could i subscribe for a blog web site The account aided me a acceptable deal I had been a little bit acquainted of this your broadcast provided bright clear idea
Blue Techker For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
Noodlemagazine I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
Technology us This was beautiful Admin. Thank you for your reflections.